This week's consultation for the Grad Project task was more to explore simple tools such as how people type or even having a typing exercise. Vikas did say to work with existing tools such as Microsoft Word. (But the thing is I forgot about this because next week I was focusing on writing my RPO and I was completely dead this week as my eczema was pretty disturbing for me) Anyway, I didn't manage to work on my task this week until the day before the grad project consult as this week was pretty packed till week 6.
At this point, I felt pretty lost in my research and task and all I did was further my progress from last week. Note, I don't know what I am exactly doing this week. But I will still document in my CPJ what I have gotten so far. Since last week my sketches on HTML were pretty plain and simple, I've decided to task it further by adding more components to it and building a web interface where that has all the experimentations I have done.
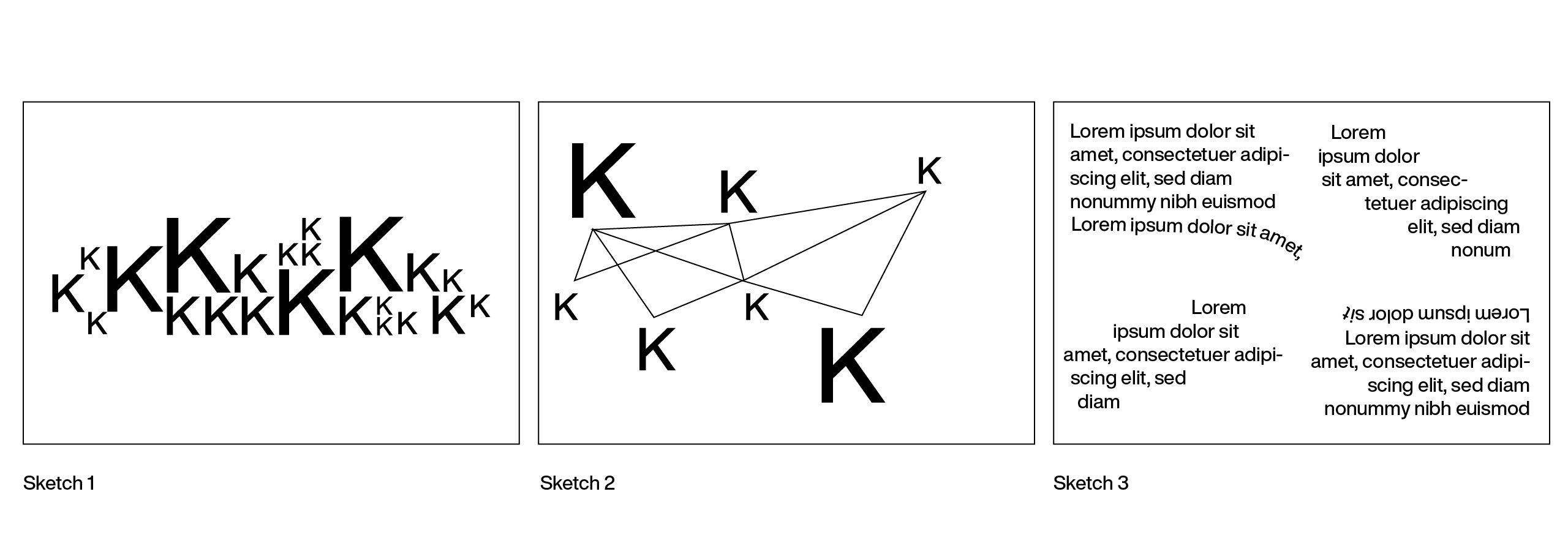
I will explain my visual research in furthering my website. I've decided to sketch out my website, and there will be four different experiments on the website all having different kinds of interaction between the user and the text. The first sketch is where the text input will be in different scales and will be placed randomly on different lines allowing users to interact with the disruption of the text flow as compared to a normal note-taking platform, basically disrupting their note-taking will encourage them to break out of the habitual thought pattern and allowing them to slow think out of the box to have a more conceptual thinking.

Another sketch is inspired by the hypertext links, sort of related to the mind map, again when the text is inputted, the text will be placed randomly within the screen, breaking away from the traditional outcomes of typing, while the text is randomly placed, it will also have different point size with the text and different font too, while having all that it will be moving around in the screen. (Now that I am typing this out, I have realised this task was a little out of hand) Another sketch is similar to the other sketches, this is where when the user types out the text, it slowly falls below the screen, basically melting down the text. (I can't believe I've thought of this because this is so out of hand, I was just really lost at this point)
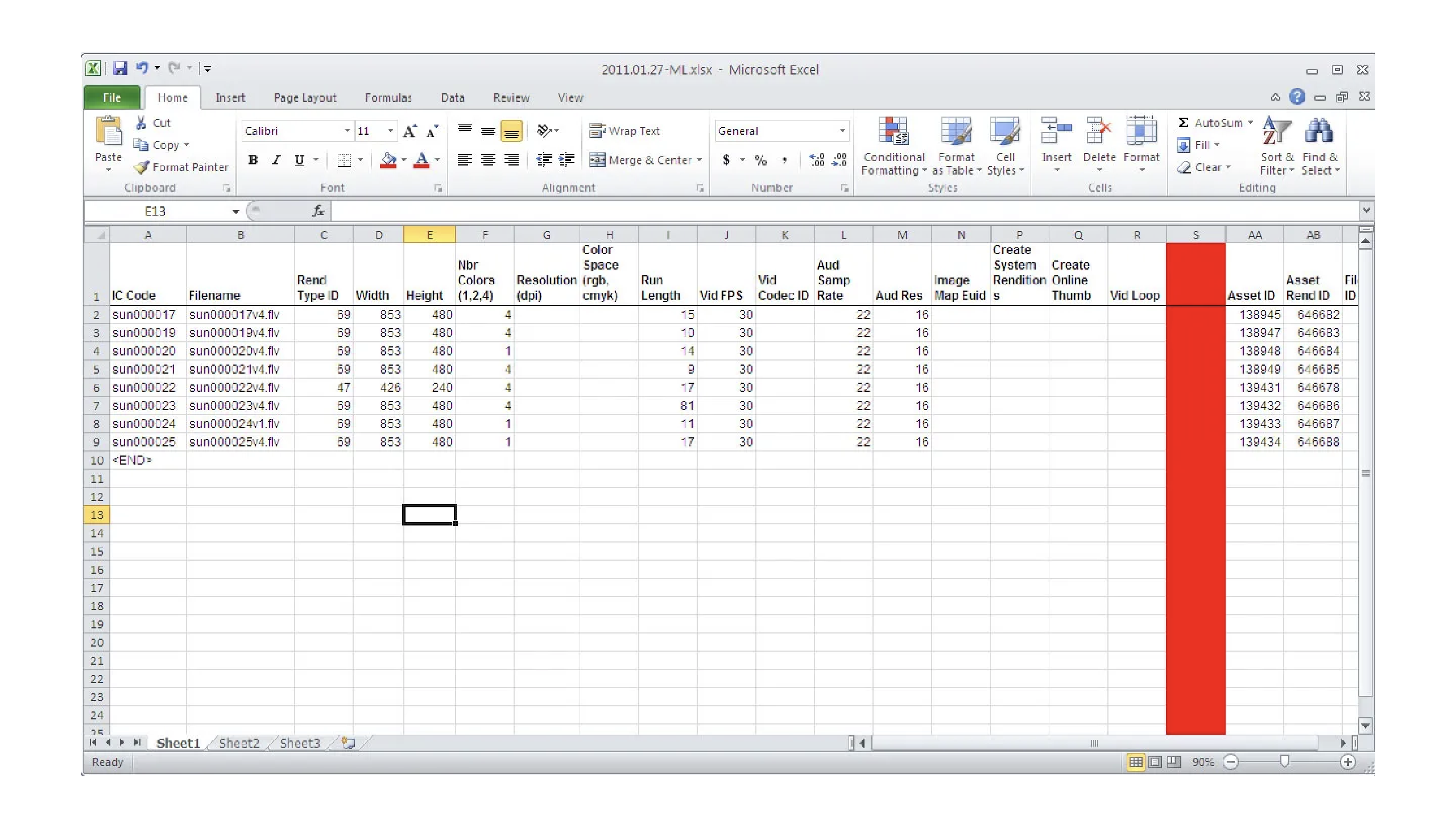
As I reflect on this task I realise that I have failed this task and I recalled what Vikas gave me in the other consultation, I decided to research things I can do off the shelf such as Excel Sheet, firstly I googled what Excel sheets are used for to have a more proper answer as we know it is always used for data and graphs but I have research that excel sheet is used to store data with each cell representation a single data point. This data can range from simple lists to more complex datasets (Keyword—each cell represents).

Excel sheets are also used for financial industries, managing budgets, and predicting business performances. So maybe I can do something here with Excel sheet by challenging my project to move beyond these conventional uses and explore creative and non-traditional ways of interacting with Excel to promote and enable users to break away from habitual patterns and gain conceptual thinking.
So I started by listing down crazy things that I could do with the Excel sheets, and nothing came out. I kept researching, trying to go against the odds of Excel and I don't know if it's me being narrow-minded or what but I decided to go with writing an email since writing an email is a very simple thing everyone does and what is straight forward about email is that it's just typing all the way and I can play with text indent and outdent so that is something I've thought of along the way.



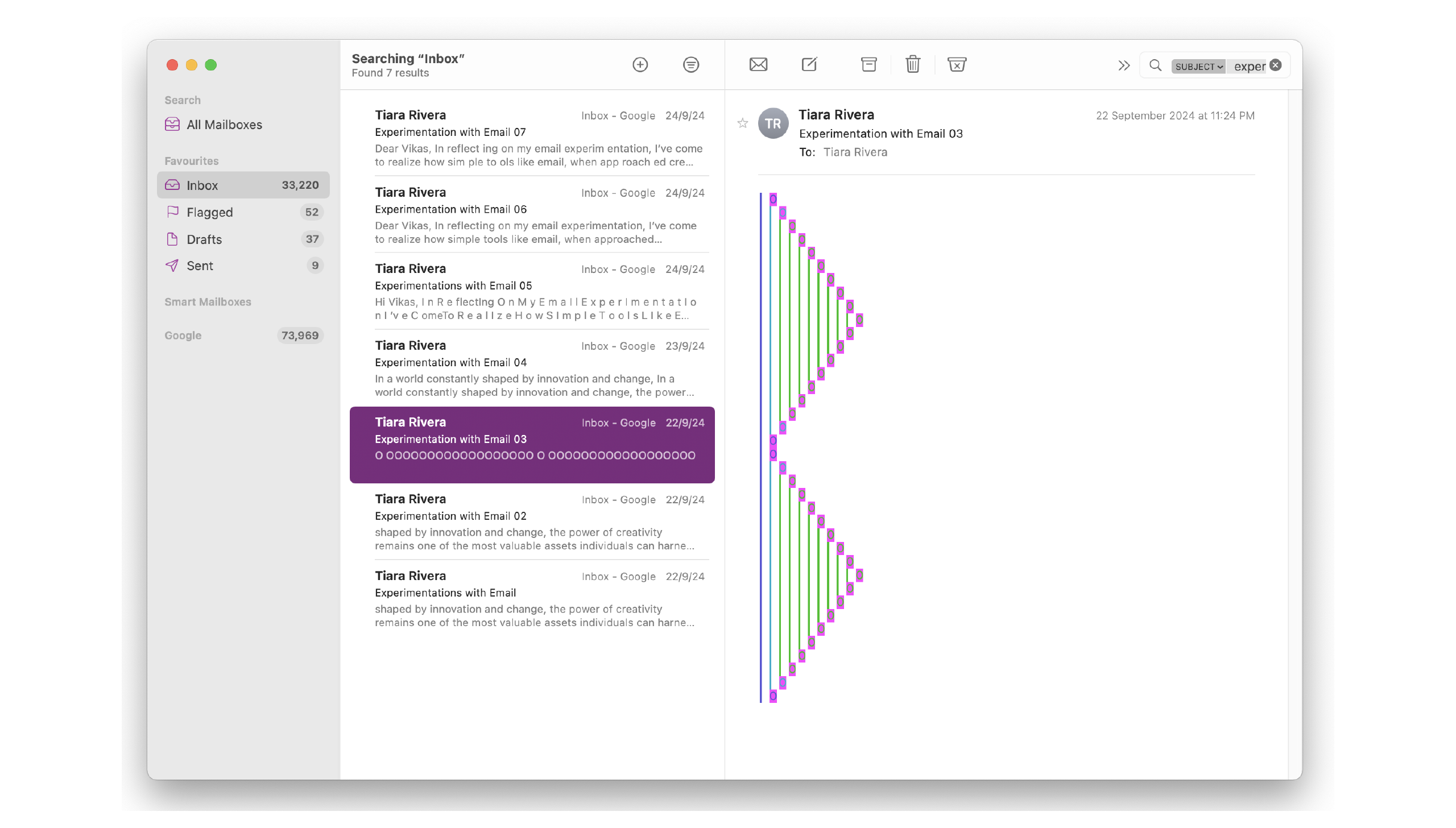
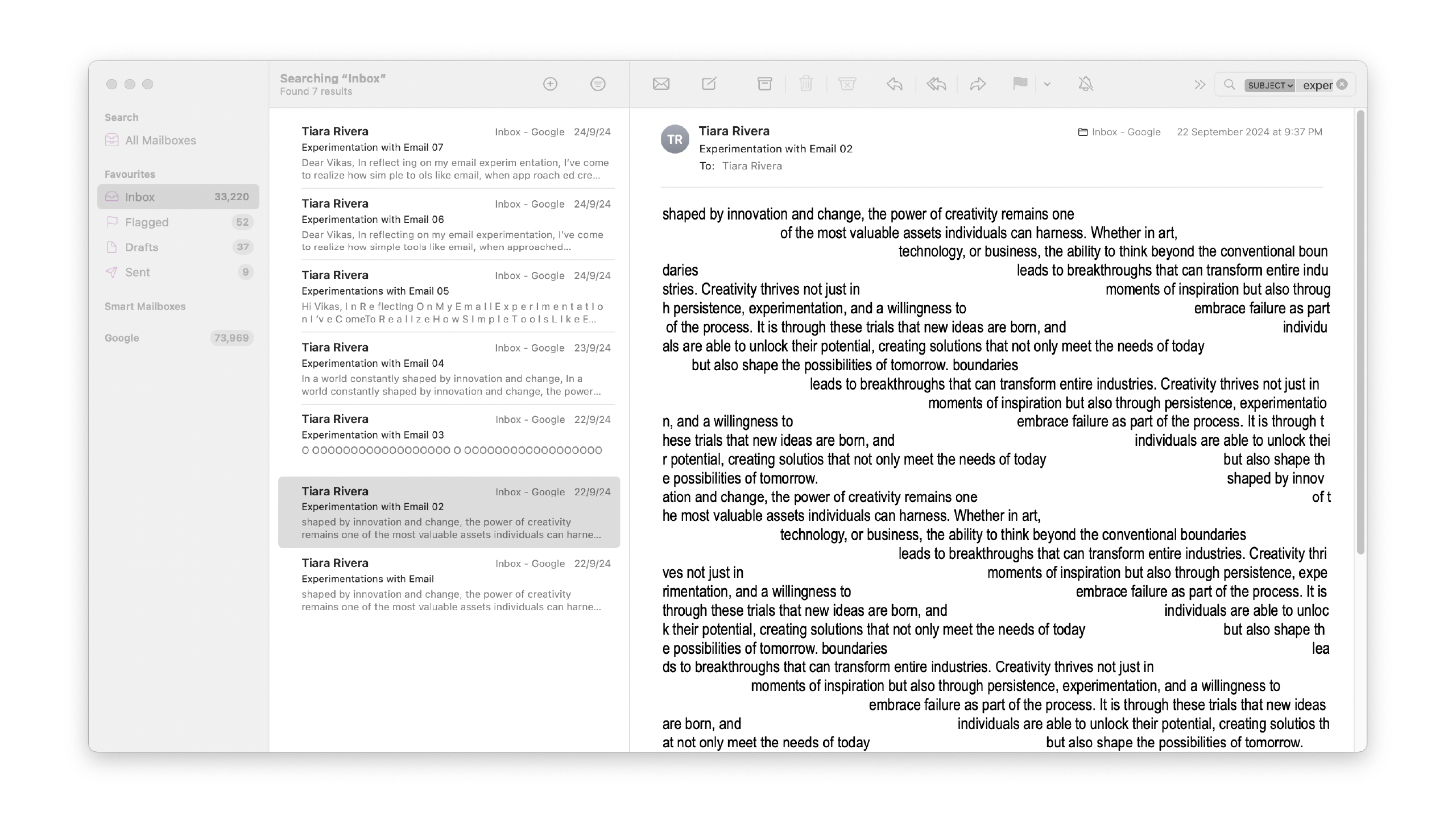
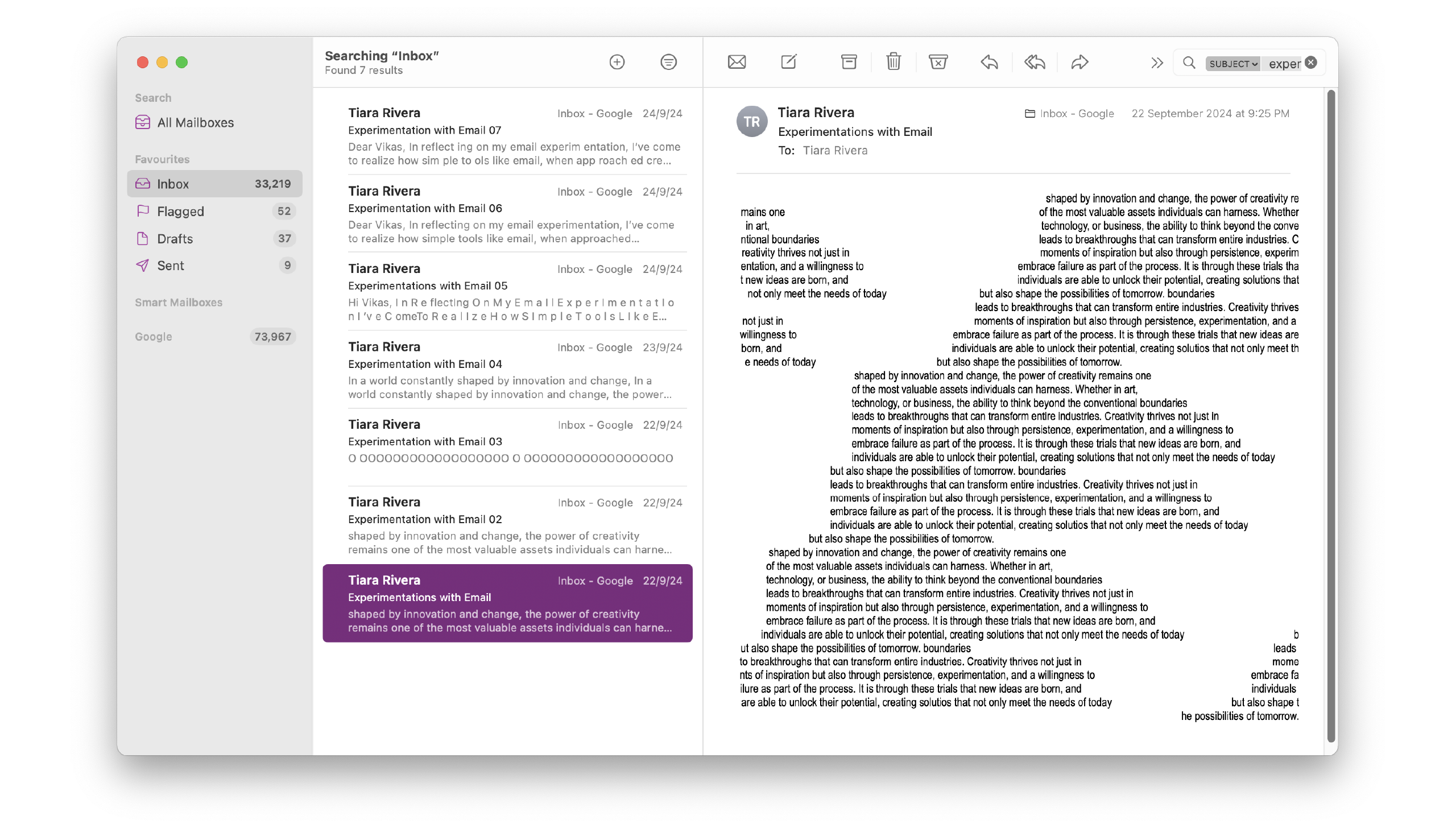
So I have started playing with email, firstly I used Apple Mail because I can adjust the sizing of the tab and when I adjust the tab size, I can create this interesting motion if I create a pattern of text—I will explain later. Anyway, I started with the indent and outdent of the email and it was pretty interesting, it created an interesting grid and had that clean line on the side which then came to me I could use the tab button, to create interesting patterns, along the way as I continue to play with the tools I have in the email functions. I also did some crazy iterations using the quote function in the email, where it creates interesting lines but I think I can plan to create more iterations with this email.
I think what Vikas advised me to do was fun and interesting and I enjoyed doing this experiment because I can play and check out new functions of the email and what interesting layouts I can create. This email exercise is focused on breaking free from traditional email formats where users are constantly typing in a straight format but this exercise is to break free from the traditional email format and investigate new alternatives for text manipulation.
